UAのアップデート版「GA4」とは?GA4移行手順についても徹底解説!

Googleアナリティクスを使った自社サイトのコンバージョン数の分析は、今やどの企業も当たり前に行っていることでしょう。そんなウェブサイト分析ツールのGoogleアナリティクスが2020年10月にアップデートされました。
今回は新しくリリースされたGA4の移行・導入準備についてご紹介します。
記事を読んでいただければ、なぜGoogleアナリティクスの継続にGA4導入が必要なのか、いつまでに、どのような準備が必要なのかについて理解できます。
1.GA4とは
GA4は、正式名称「Google アナリティクス4」の略称です。
<旧バージョンである、ユニバーサルアナリティクス(略称:UA)の計測を2023年7月に終了することがGoogleから発表されました。そこで分析データツールのアップデート版として発表されたのがGA4です。旧バージョンのUAより改良され、これまで以上にユーザーの行動を正確に把握できるようになりました。
今後はUAのサポート終了に伴い、GA4へ移行していかなければなりません。
2.なぜGA4移行の必要があるのか

GA4移行が必要な理由は、前項でも記述したとおり2023年7月にUAの計測が終了となるためです。
UAが終了すると、今までのGoogleアナリティクスではコンバージョン数やユーザーの属性を取得できなくなります。Googleアナリティクスでは、UAがCookieからユーザー情報を取得することによってコンバージョンを集計できるシステムとなっていました。
数年前まではユーザーのCookie利用は当然のように考えられていましたが、近年では利用によって個人情報の取得や流出の恐れがあると懸念されはじめました。実際に欧州連合(EU)各国ではCookie利用を規制する動きが強まり、データ保護機関が制裁金を科す執行事例も出てきています。
このように世界的に進むCookie規制の影響で、Cookieのみを使用したコンバージョン計測やユーザー属性の把握が困難になりつつあります。そのためGA4では従来のCookieを使用した計測に加えて、Googleアカウントを軸にユーザーの行動を分析する仕組みも取り入れられ、UAよりもクロスデバイスでの行動などをより正確に把握・分析できるようになりました。
Googleアナリティクスを継続して使用するためには、UA終了までに必ずGA4の導入が必要なのです。
3.これまでのUAとGA4の違いとは?
GA4ではこれまでよりも深いデータ収集ができ、機械学習によってユーザーにアプローチをかけやすくなりました。
UAとGA4を比較した際、変化した5つの仕様についてご紹介します。
- 「ビュー」から「イベント」単位の計測
- クロスデバイスに対応した測定
- 機械学習によるユーザーの行動予測
- データ保有期間が50ヶ月から14ヶ月へ減少(探索レポートのみ)
- レポート画面の改善
計測方法
GA4では、WEBサイトのみならず、アプリや多様なメディアを横断するユーザーのコンバージョン数を、より正確に計測できるシステムが求められました。
従来までの「セッション(ユーザーがサイトに訪れてから離脱するまでの一連の操作)」や「ページ」単位でユーザーのコンバージョン数を計測していたUAに対し、GA4は「イベント」単位の計測方法をとります。
「イベント」とは、下記のような動作のことです。
- スクロール数
- 離脱クリック
- サイト内検索
- 動画エンゲージメント(動画の再生など)
- 商品のカート追加
- ファイルのダウンロード
計測方法の変化にはCookieを使用しないことの他にも、スマホユーザーの増加も影響しています。
スマホはアプリケーションを介してコンテンツの使用や、WEB閲覧ができます。アプリには「ページ」という概念が存在しないため、従来のページビュー計測ではコンバージョン数の計測が曖昧です。
イベント単位の計測によって、アプリを利用しているユーザーのコンバージョンも正確に計測可能となりました。
ユーザーメインの測定
これまでのUAではデバイスIDでユーザーを区別していました。
ユーザーがスマホとPCという異なるデバイスで同じサイトにアクセスしても、別々のユーザーがサイトにログインしたと認識して計測していたのです。
一方GA4では、ユーザーメインで計測をするUser-IDを採用しています。User-IDを設定することで、複数のプラットフォームをまたいでアクティビティを計測し、分析することが可能になります。
GA4は計測方法の変更によって、断片的なデータに捉われず、詳細にユーザーの行動を分析できるようになったのです。
ユーザーの行動予測
GA4は、Googleが以前より取り組んでいた機械学習を導入しました。
購入・離脱・収益の3つの視点でユーザーが、この後どのような動きをするのかという未来行動予測ができるようになったのです。
購入や離脱の可能性についての分析が可能となったことで、購入確率の高いユーザーに向けてGoogle広告の打ち出しやマーケティング対策も行いやすくなります。機械学習のデータを活用すれば、大きな集客効果が得られるのではないでしょうか。
データの保有期間の減少
データの保有期間はUAよりも大幅に減少しました。
UAでは最大50ヶ月間のデータ保有期間(「自動的に期限切れにならない」を選択すれば無制限)に対し、GA4の最大データ保有期間は14ヶ月間(探索レポートのみ)です。
デフォルトではGA4のデータ保有期間は"2ヶ月"の設定になっています。GA4移行・導入後には、データ保有期間を最大の"14ヶ月"に設定しておきましょう。
「広く浅い」分析をするのがUAの特徴と言うのならば、GA4は「深く狭い」分析方法です。
UIの変更
GA4ではレポート画面がUAから大幅に変更されました。
- UAのレポート項目...リアルタイム・ユーザー・集客・行動・コンバージョン
- GA4のレポート項目...レポートのスナップショット・リアルタイム・ユーザー・ライフサイクル
「ライフサイクル」には「集客・エンゲージメント」がインクルードされており、さらにそのエンゲージメントには「収益化」の項目を含んでいます。GA4の使い始めは見た目の違うUIに戸惑うかもしれませんが、UAよりもレポートビューが明瞭になり、データ分析も行いやすくなるでしょう。
4.Googleアナリティクスを使い続ける場合はGA4への移行が必須

2022年3月16日に、Googleから現在のユニバーサルアナリティクスのサポート終了についてのアナウンスがなされ、2023年7月1日(土)をもって現在のUAの計測が終了することになりました。
GA4の導入がUA終了までに間に合わない場合
UAの計測終了までにGA4が導入できていない場合、以下のような支障が発生する可能性があります。
- Googleアナリティクス、UAのデータ計測停止(2023年7月1日以降)
- 目標設定の喪失
- 外部システムの連携解除
Googleの発表によるとUAの計測が終了してもすぐにアクセス不可となるわけではなく、最低でも終了後6ヶ月間はアクセス可能のようです。
しかし、アクセスできなくなる具体的な時期は未定となっており、「永続的にデータを閲覧・保有できる」という保障はありません。データの閲覧だけでなく、アナリティクスで設定していた目標値の喪失や、連携していた外部システムも自動的に解除されることが考えられます。
UAの計測終了前にGA4へ移行することは大切ですが、移行にかかわらず、UAが終了する前にこれまでのデータはバックアップをとっておいた方がよいでしょう。
GA4への移行スケジュール
移行が間に合わなければいろいろなリスクがあることがわかりましたが、いつまでにGA4へ移行すればよいのでしょうか。
結論としては、なるべく早めに移行するのが理想です。
なるべく早めに移行を推奨するのは、「UAからGA4にはデータは引き継げない」ことが最大の理由です。前述の通り、2023年7月1日をもってUAでの計測が終了します。つまり、それまでにGA4の設定を済ませておかなければ、データ計測ができない空白期間ができてしまうのです。
GA4はUA終了後、自動で切り替わるものではなく、手動で設定したタイミングで計測が開始されます。過去データを比較したいと考える場合、今から準備しておかなければGA4のデータをストックできません。GA4への移行は、UAの計測終了を待つのではなく、早い段階で準備することで余裕をもてます。
5.GA4移行前にすべきこと
GA4の移行前に、データのバックアップだけでは補いきれない、これまでの設定についても把握しておくことが大切です。
移行前には下記の項目や設定について確認や精査を行いましょう。
- ユーザーのアクセス管理
- 必要なプロパティとビューの精査
- UAイベントタグの精査
- コンバージョン設定
- カスタムイベント設定
- セッション設定
- IPアドレス除外
- クロスドメイン
- 除外する参照元
- Google広告やサーチコンソールなどの各種ツール連携
6.GA4移行、新規導入手順
GA4のプロパティ作成方法は次の2通りです。
- 新規にGA4のプロパティを作成
- 既存のプロパティをGA4にアップグレード
どちらもGoogleアナリティクスの管理画面より進めます。
プロパティ作成
GA4を新規で導入する場合は以下の手順です。
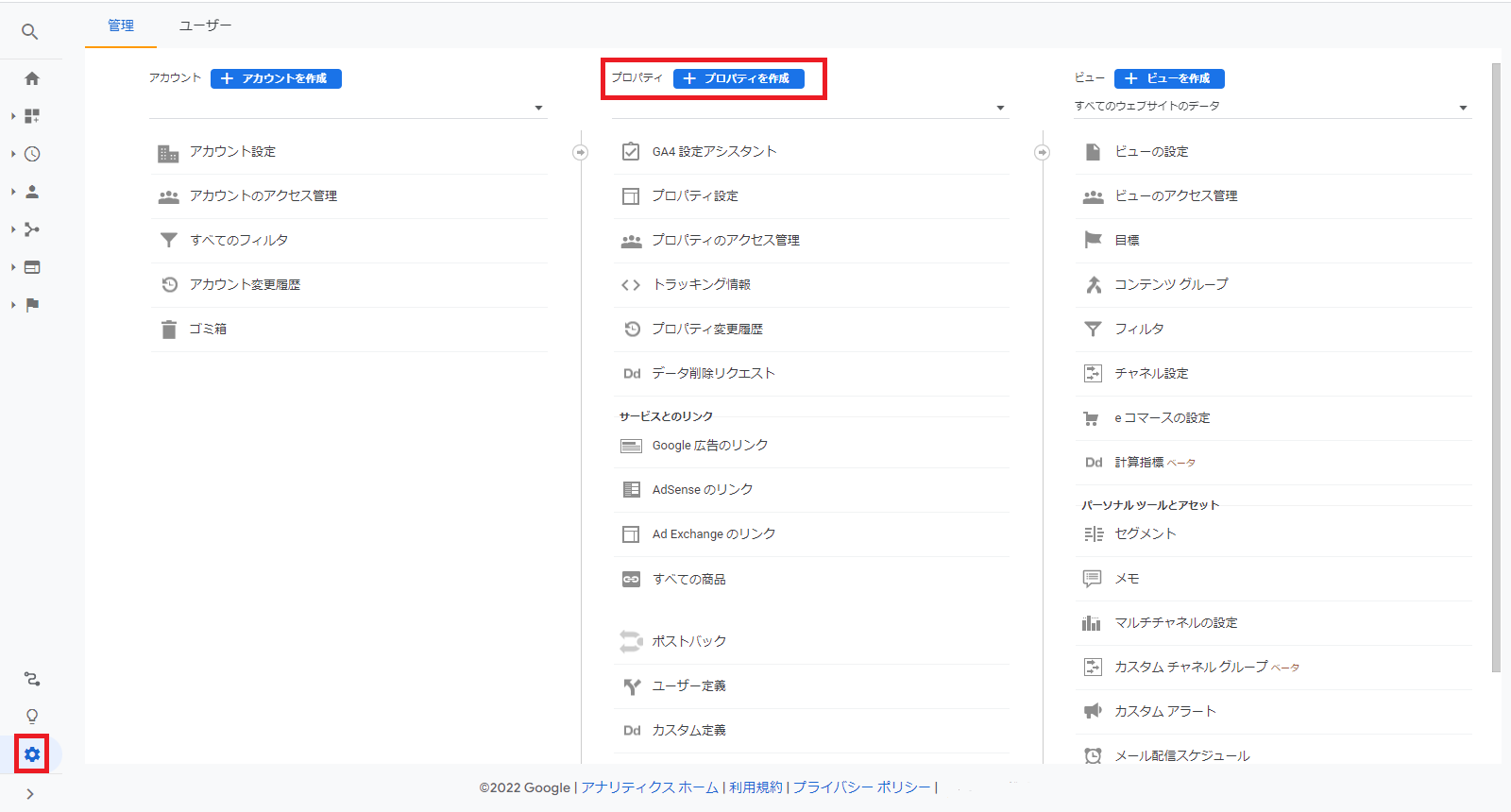
1.管理画面「プロパティ」から「+プロパティを作成」をクリックする

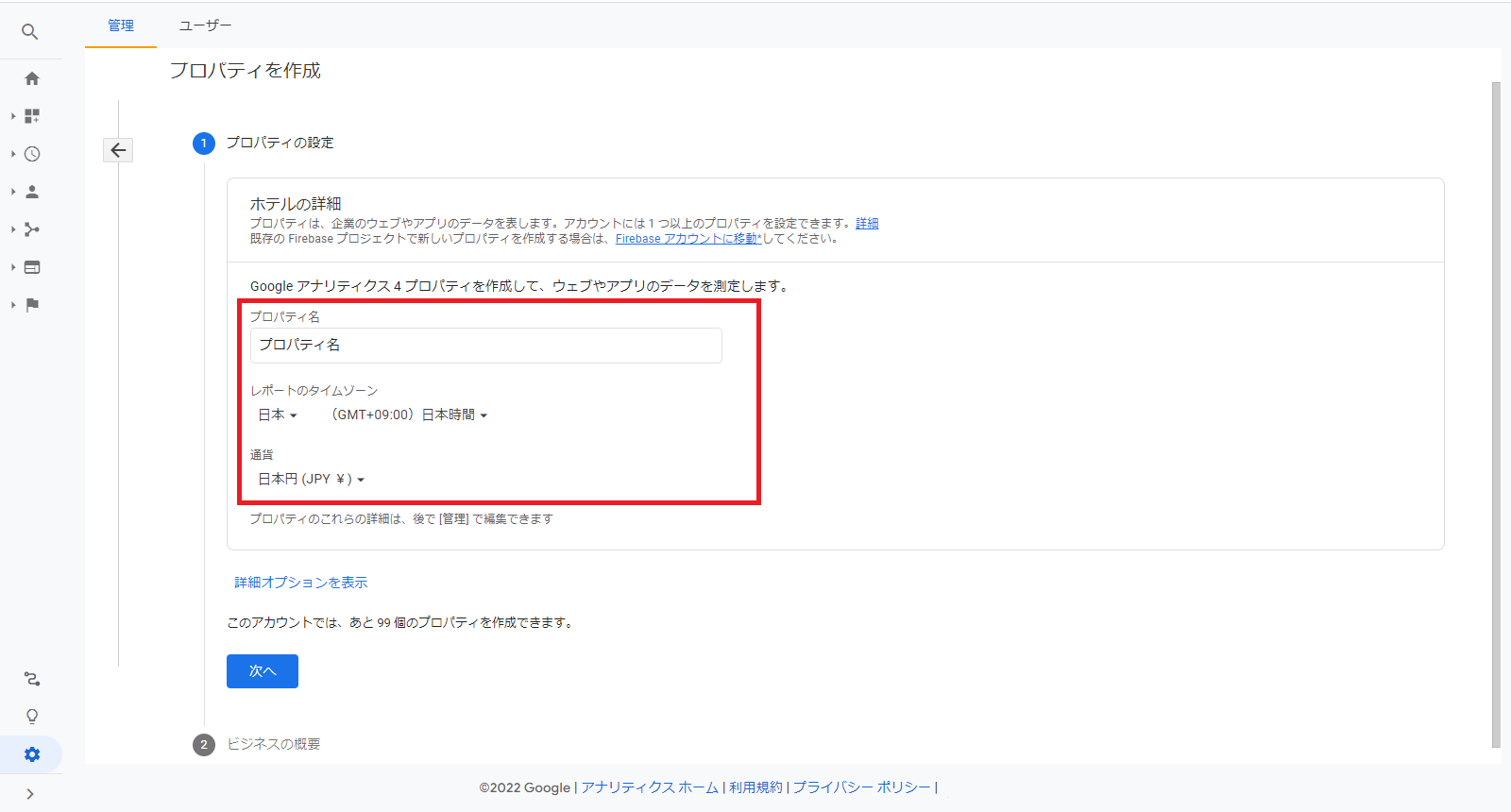
2.プロパティの設定から「プロパティ名」「レポートのタイムゾーン」「通貨」を記入・選択する(特に理由がなければ日本のものを選択)

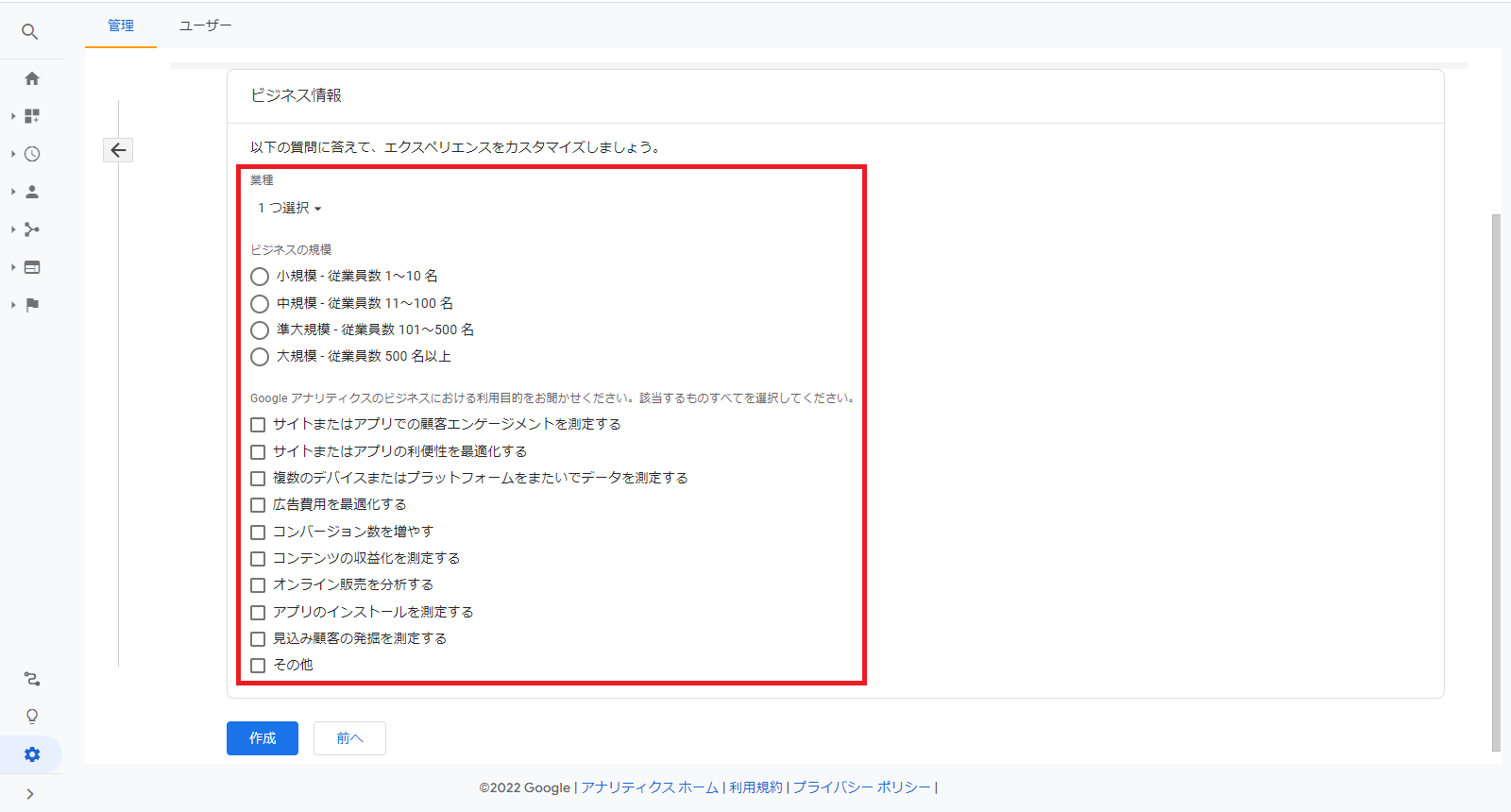
3.ビジネス情報で「業種」「ビジネスの規模」「利用目的」を自身のサイトに合うものを選択する

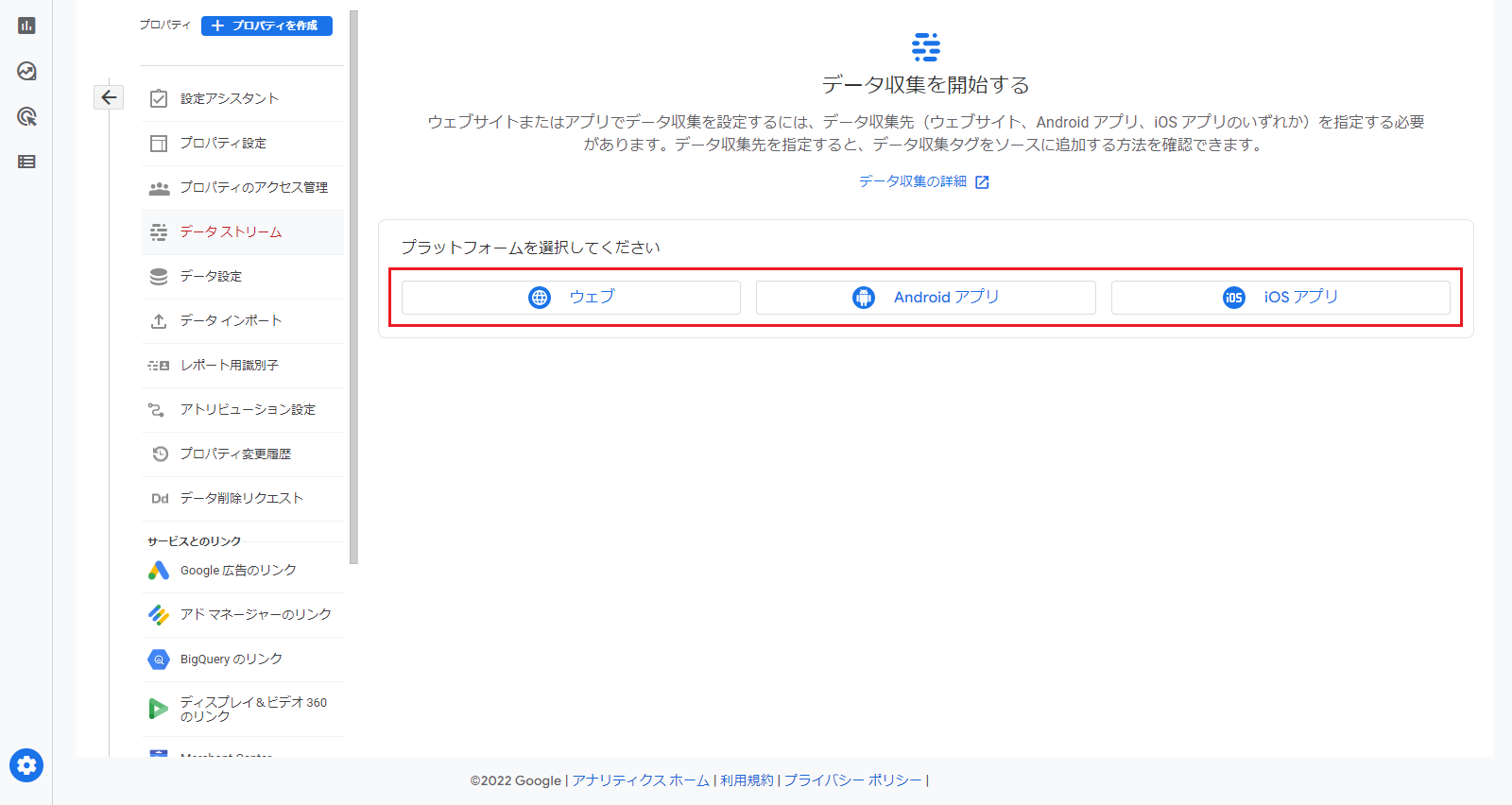
4.データストリームの設定からデータを取得する単位を選択する(特別アプリなどの開発がない限りは「ウェブ」を選択)

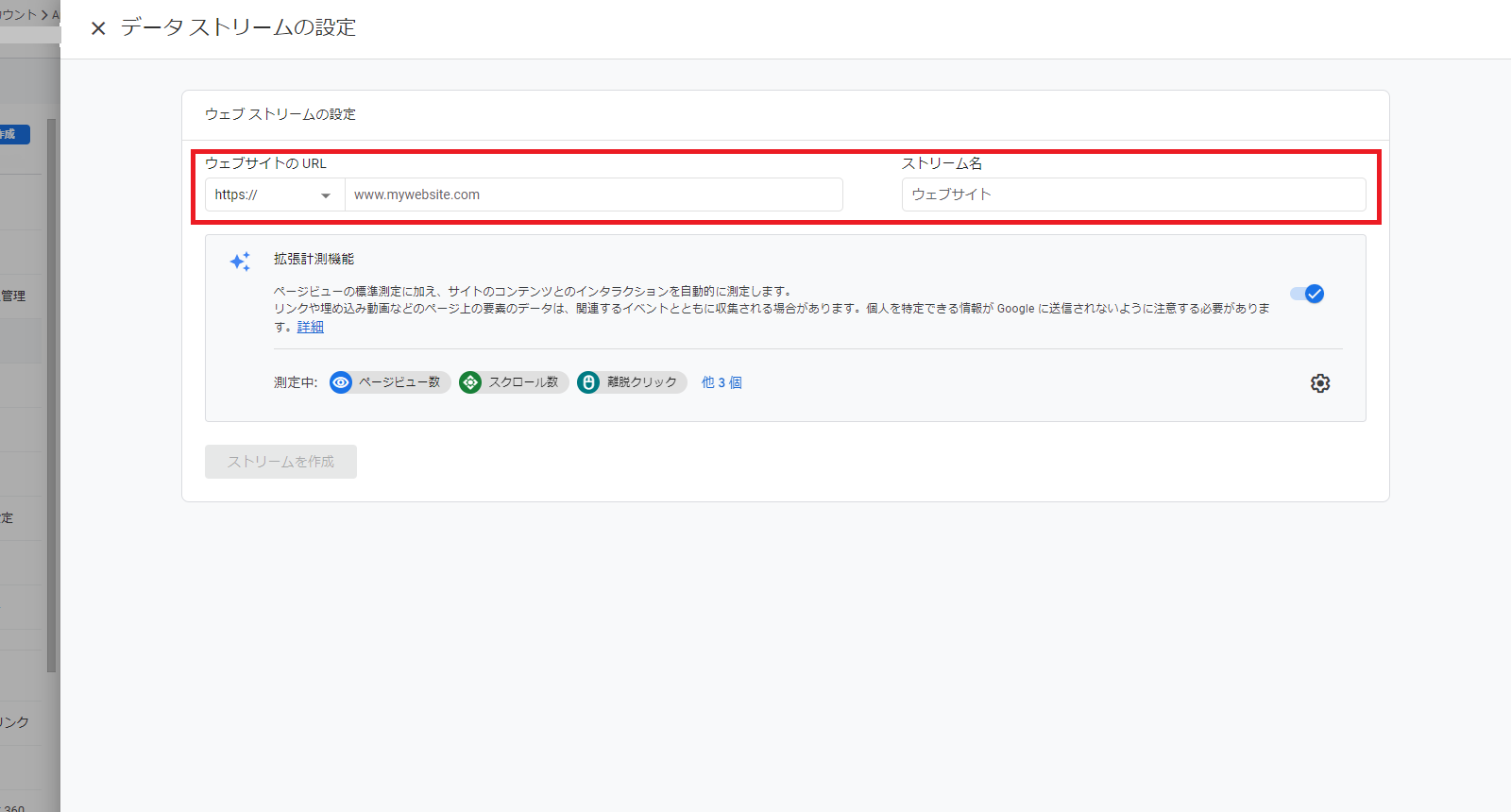
5.ウェブサイトのURLとストリーム名(サイト名)を記入し、「ストリームを作成」をクリックする

以上で完了です。
UAからGA4にアップグレードする場合も、同様に管理画面から行います。旧GA(UA)のプロパティ管理画面の「GA4設定アシスタント」から「新しいGoogleアナリティクス4プロパティを作成する」の「ようこそ」を選択すれば移行可能です。
なお、この移行手順では旧GA(UA)のプロパティを利用して新規のGA4プロパティを作成しているので、元のプロパティも残すことができます。
タグ設定
GA4のタグ設定はGoogleタグマネージャー(GTM)を利用すると簡単に設定可能です。
【Googleタグマネージャーを使用する場合】
1.「プロパティ>データストリーム」で"G-"から始まるトラッキングIDをコピーし、Googleタグマネージャーにアクセス


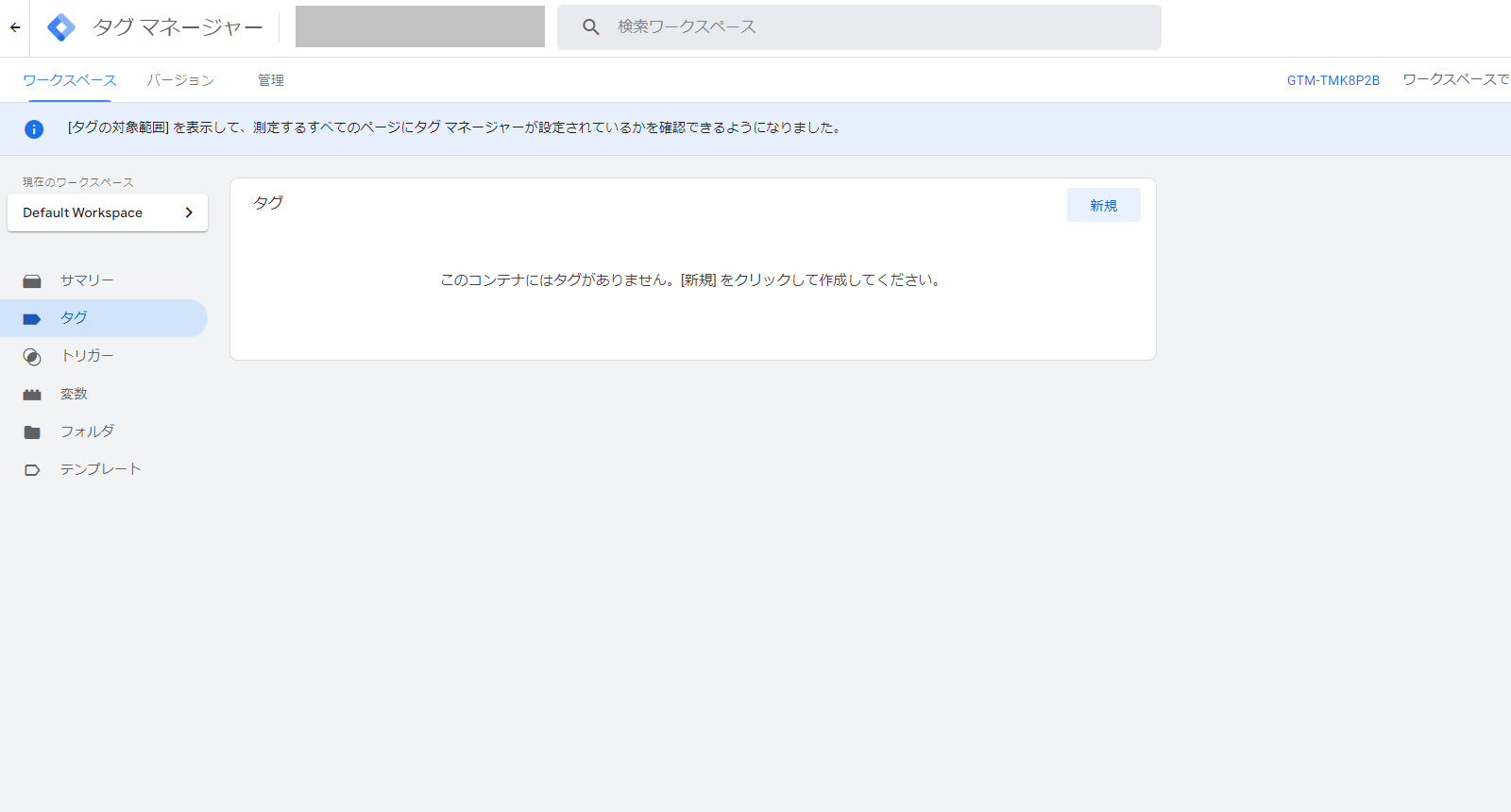
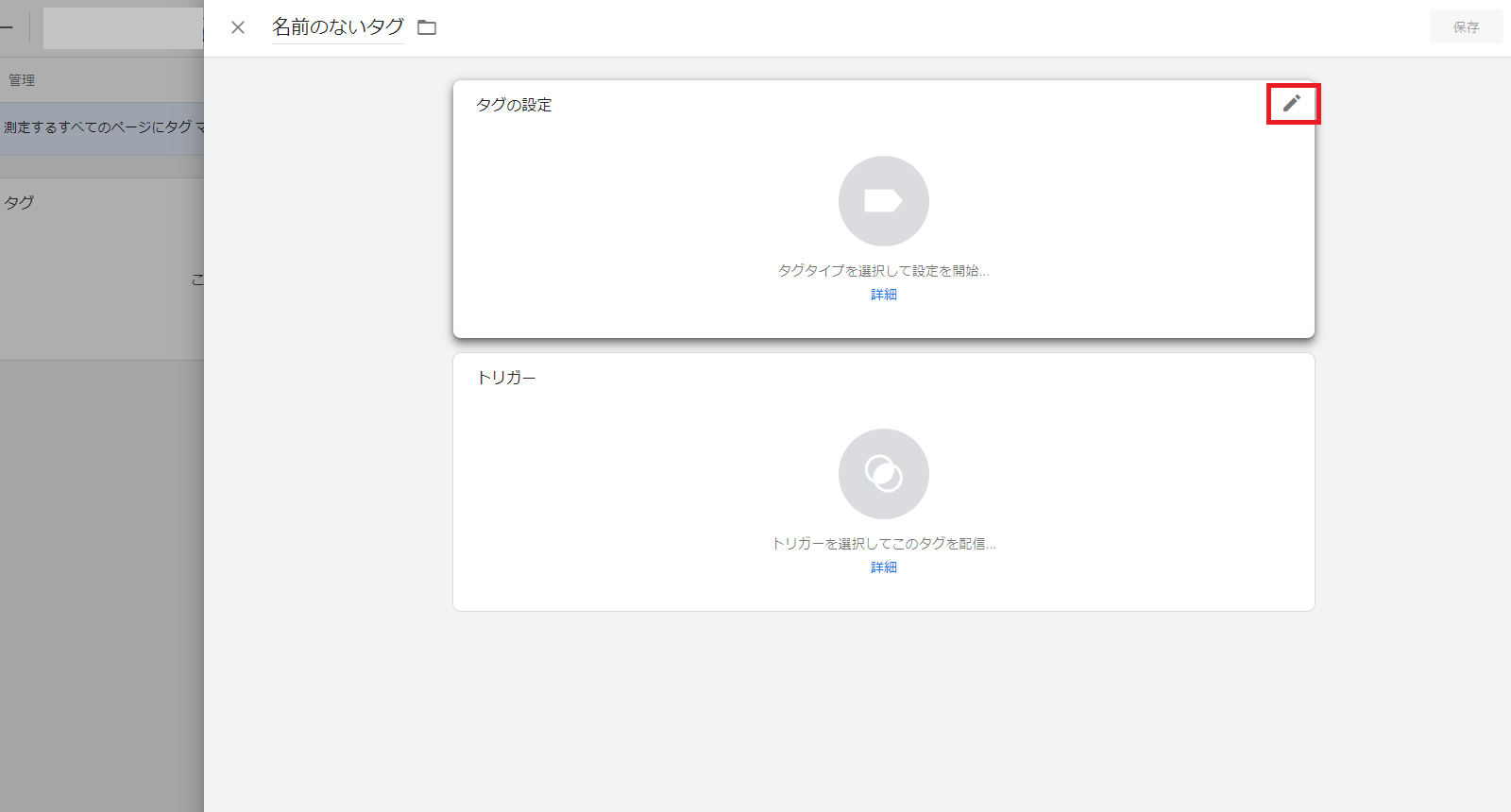
2.Googleタグマネージャーでタグを作成

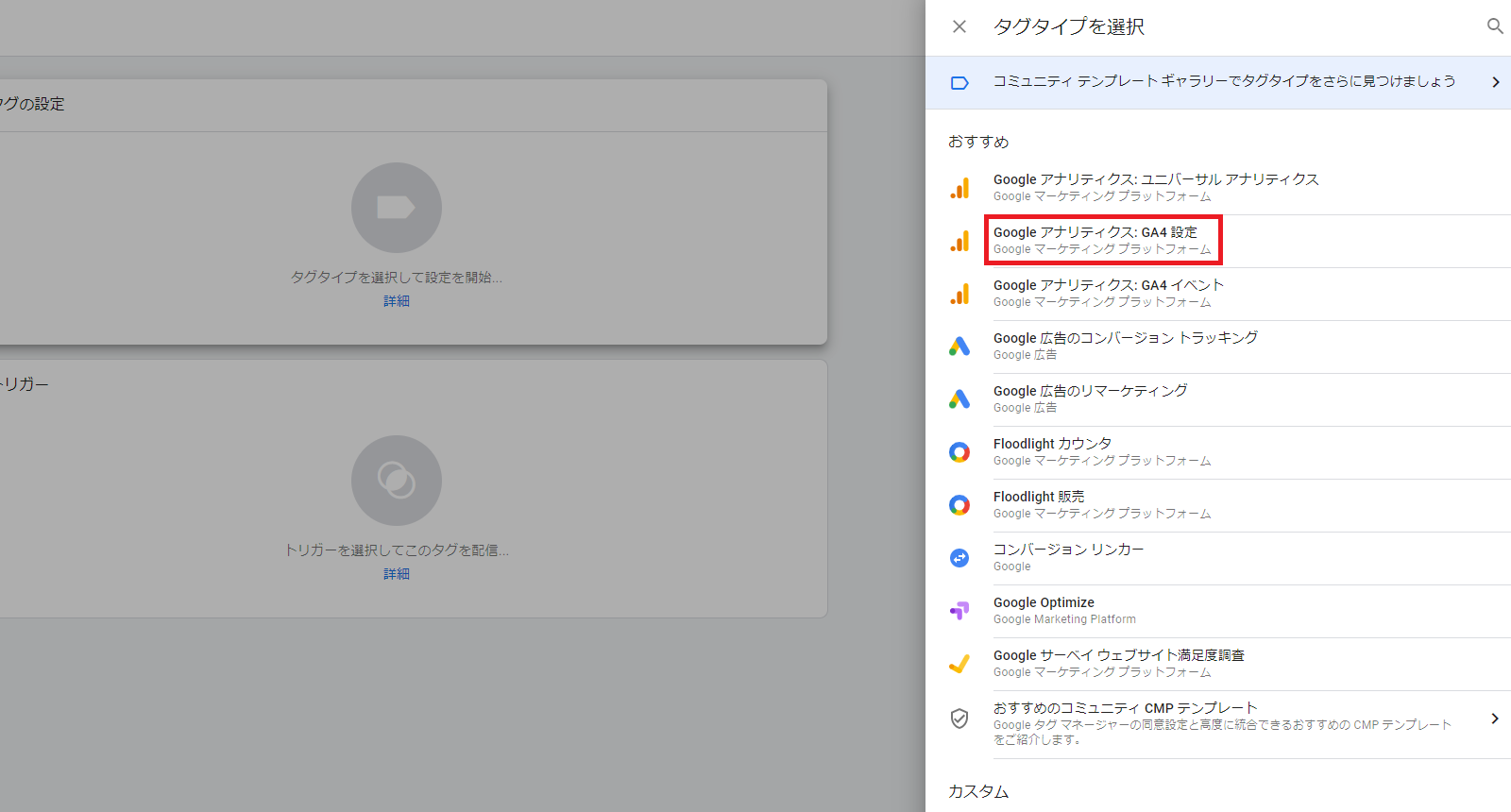
3.「Googleアナリティクス:GA4設定」を選択

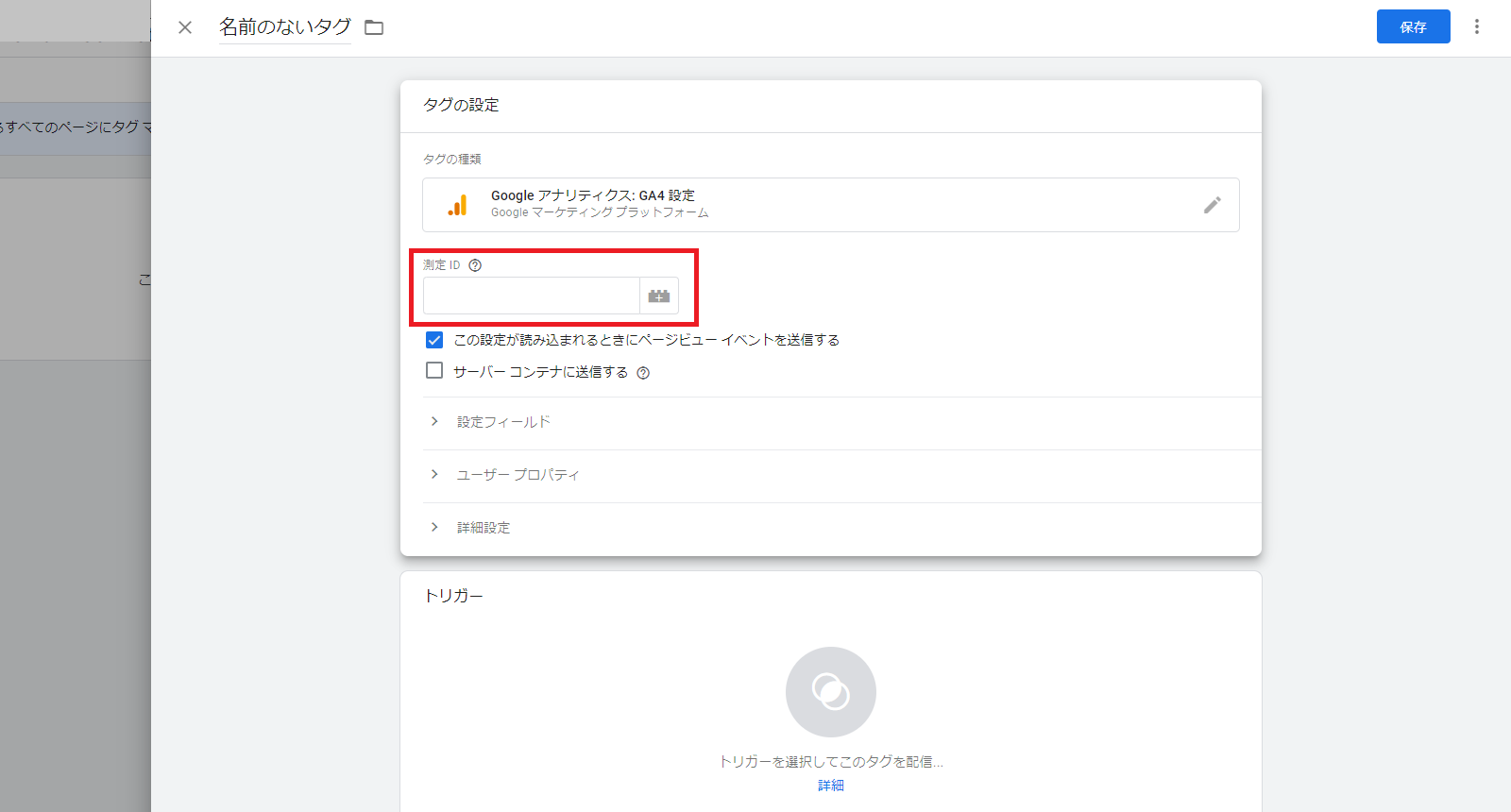
4."測定ID"にコピーしたトラッキングIDを貼り付け

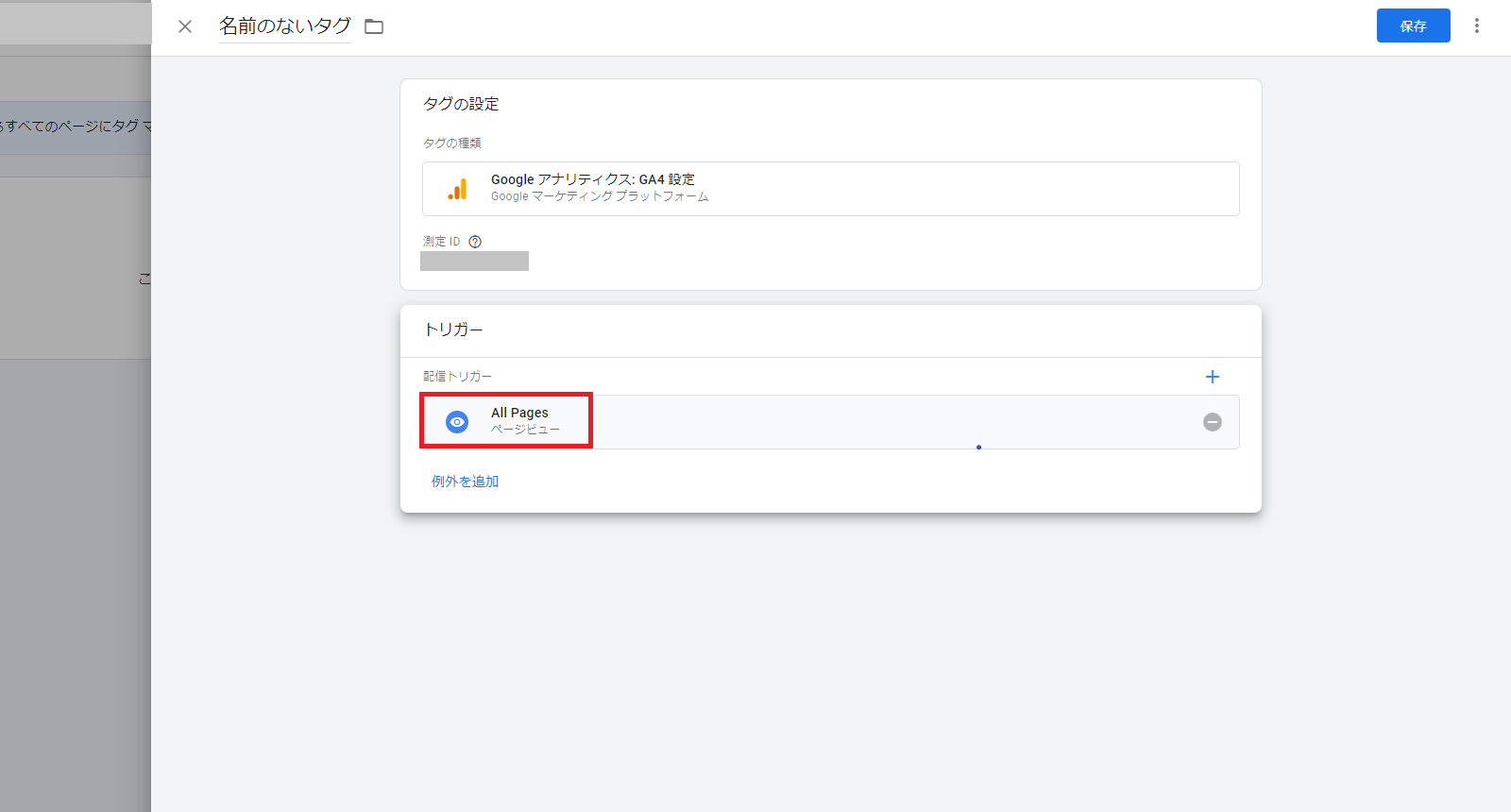
5.GA4で全ページの測定をする場合はトリガーを「All Pages」に設定しておく

GTMを使用せずに"gtag.js"を直接サイトに設置する場合は、下記の流れでタグ情報を確認できます。
【ウェブサイトに直接コードを貼り付ける場合】
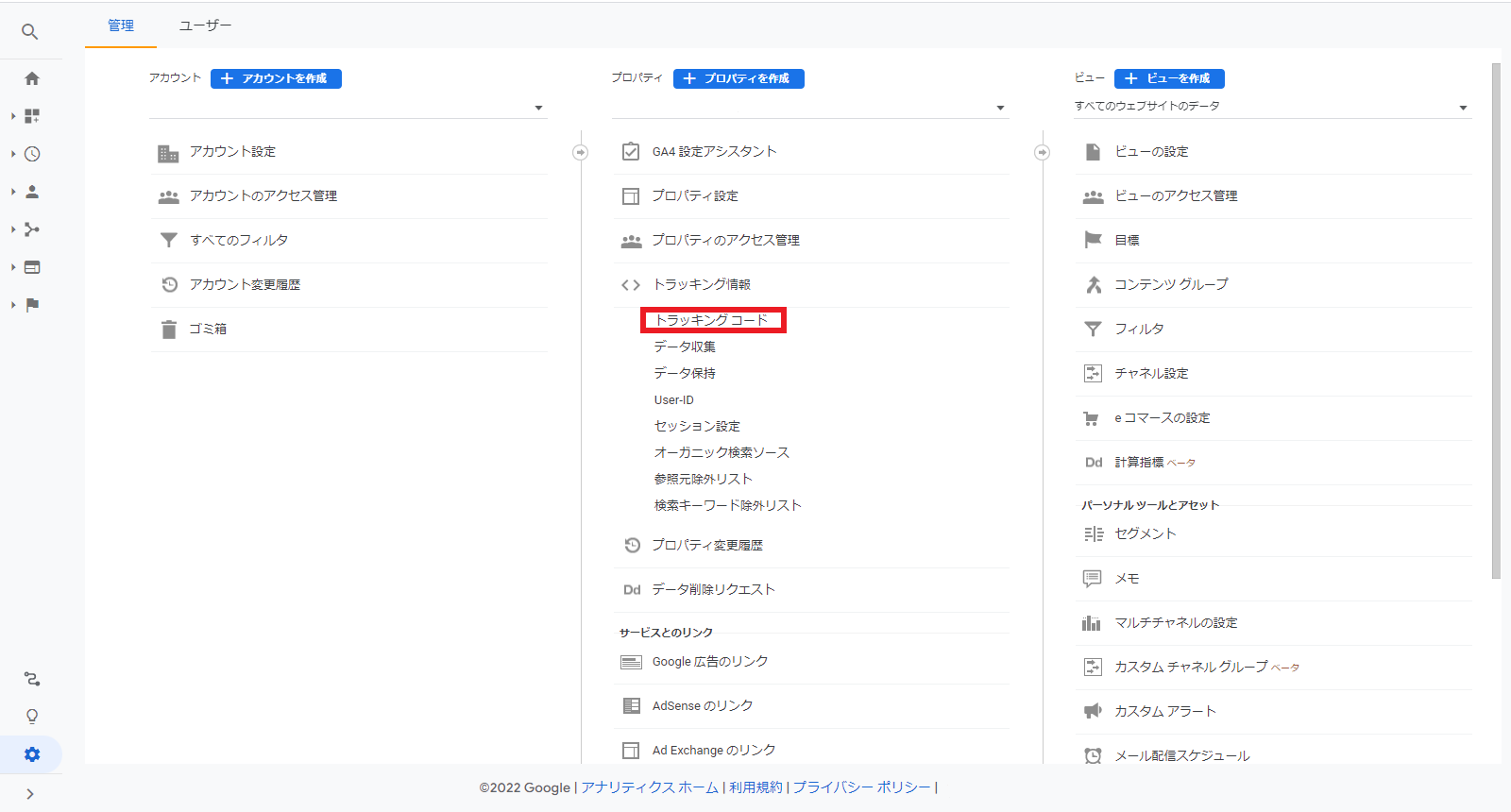
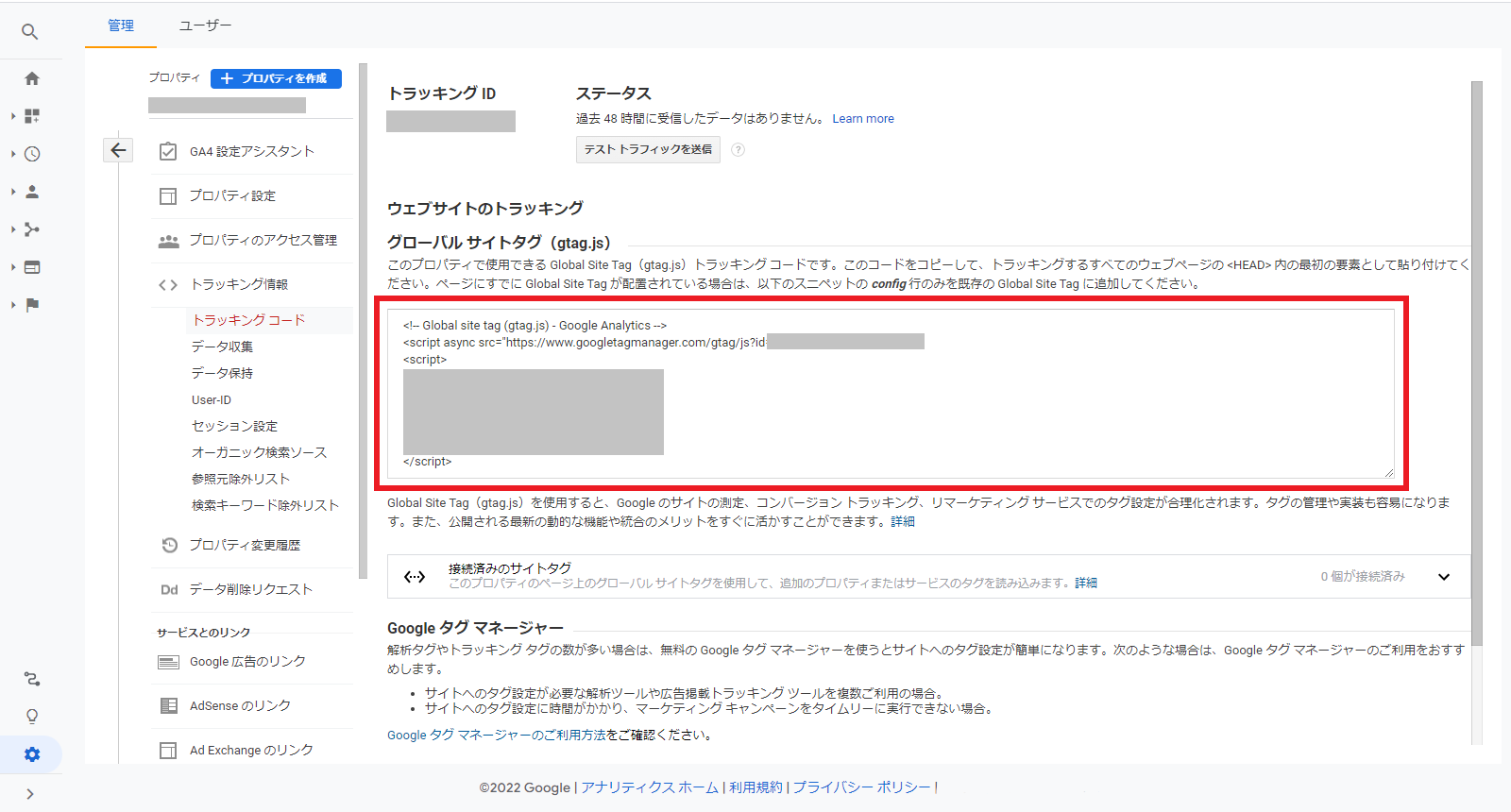
1.管理画面の「プロパティ>トラッキング情報>トラッキングコード」と選択

2.表示されているコードを該当サイトのHTML先頭に貼り付ける

直接サイトに貼り付ける場合、「<head>内のなるべく上部」「<body>の直後」がわかりやすいのでおすすめです。
計測確認
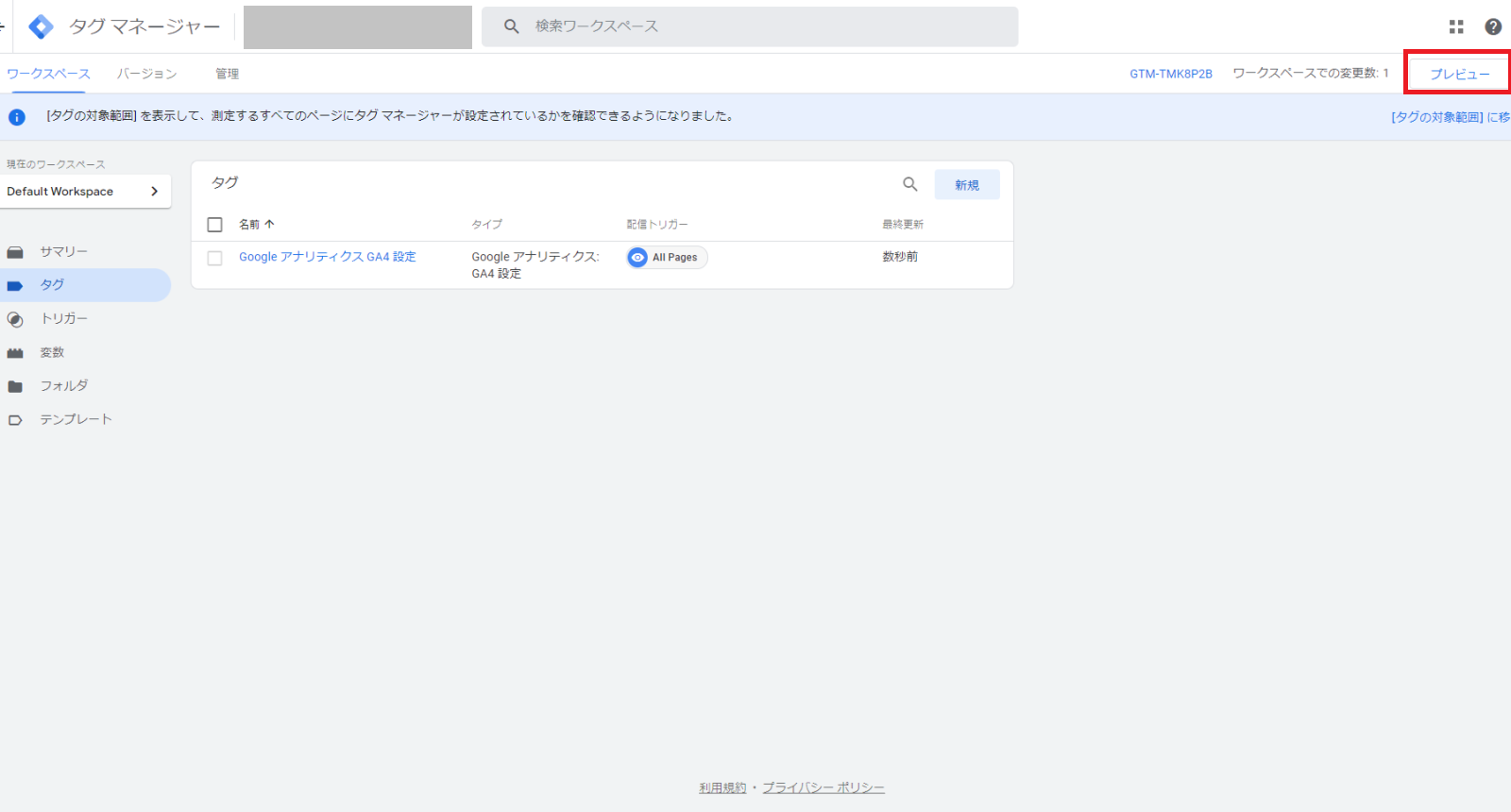
GTMを利用しているなら「プレビュー」機能を使用し、タグ公開前に動作確認ができます。
1.タグマネージャーのワークスペース上部の「プレビュー」をクリックする

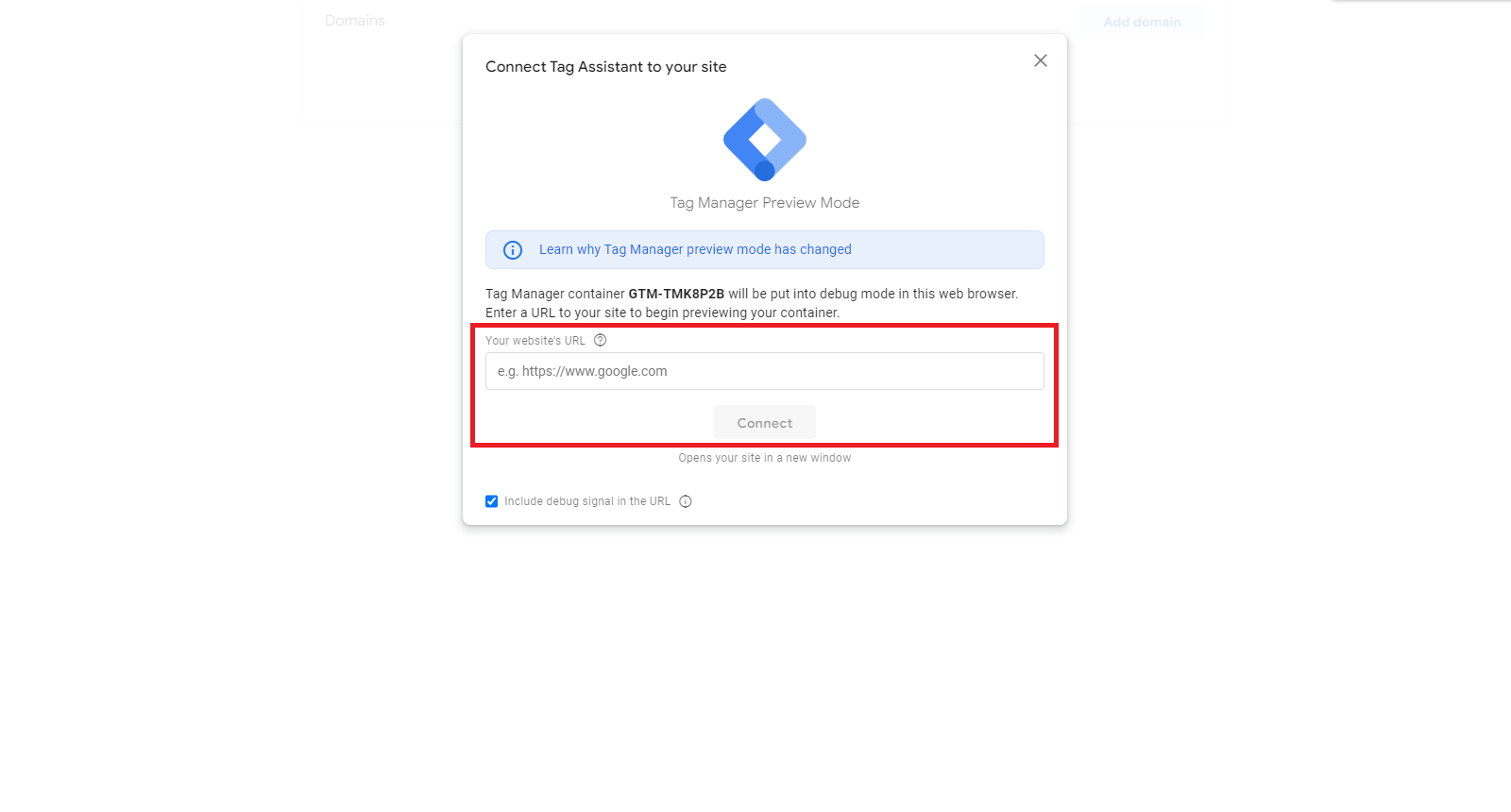
2.確認したいページのURLを入力し「Connect」をクリックする

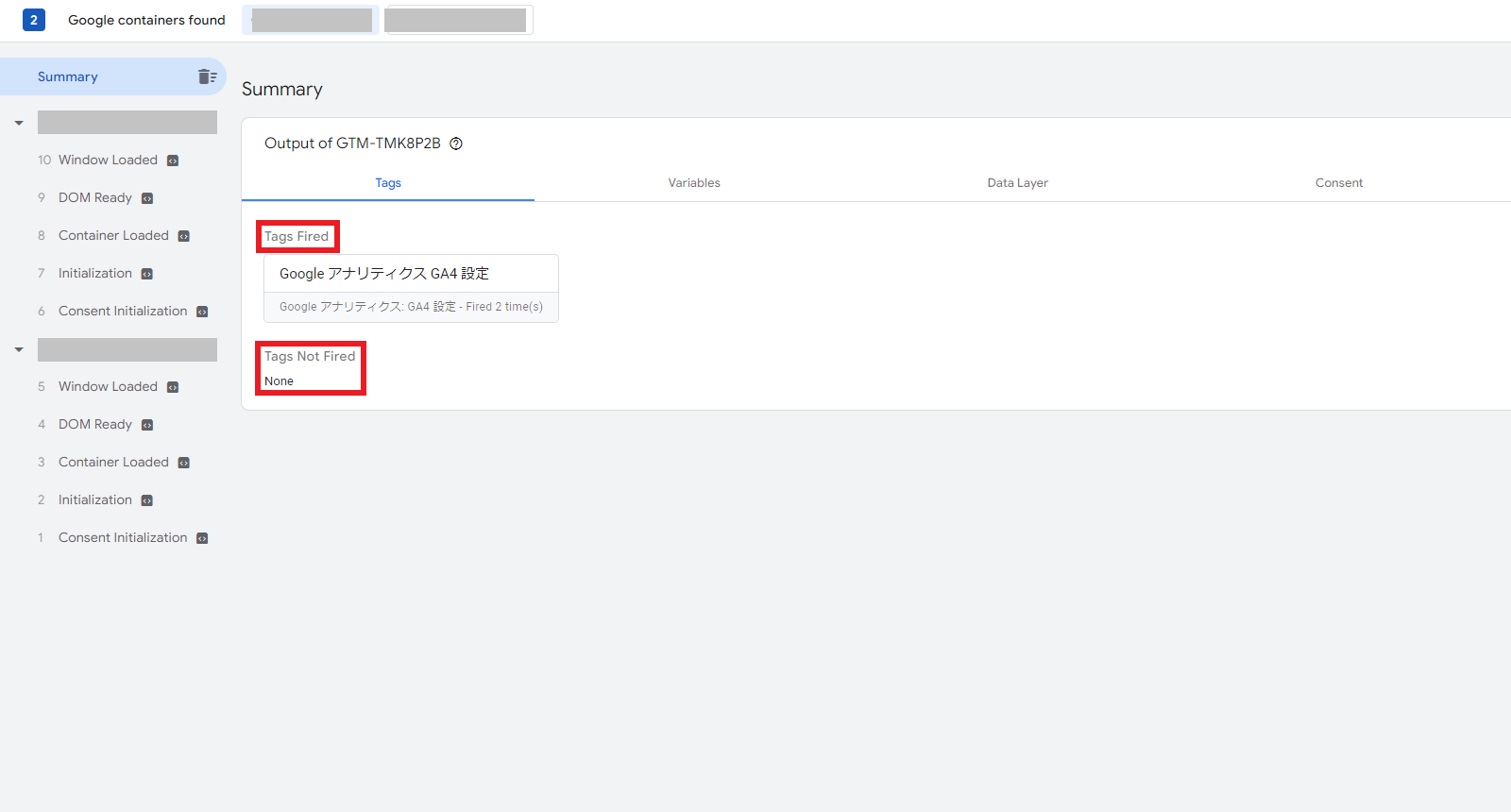
3.別タブで指定したWebページが開かれ、GTMのタブに戻ると、ページを開いた際にタグが有効になっているか=計測できているかを確認できる

この時、タグが設定画面下部の''Not Fired''欄にある場合、正しく動作していません
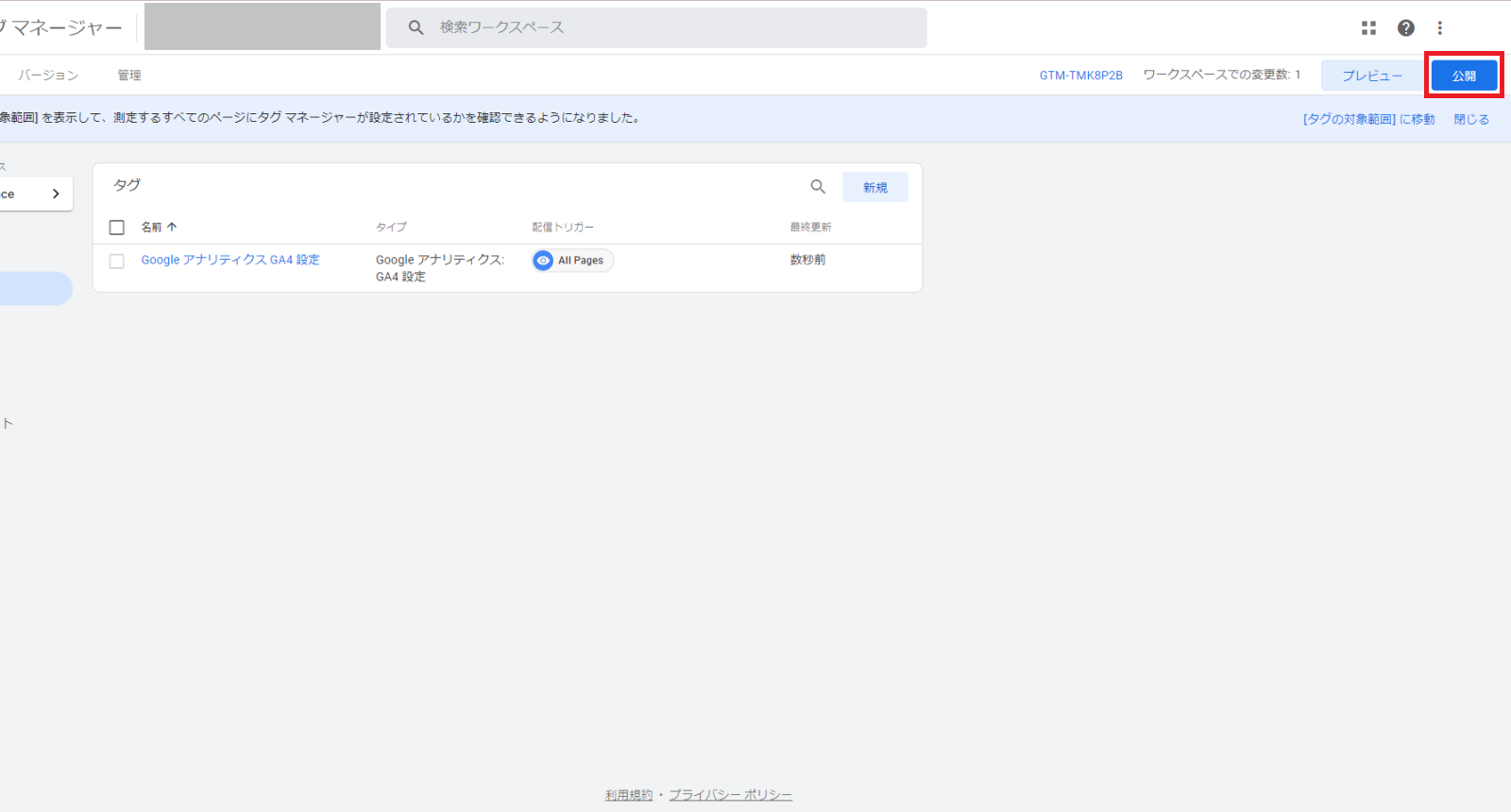
4.タグが正しく計測できていたら、ワークスペース右上の「公開」をクリックする

5.バージョン名とバージョンの説明を入力し、「公開」する(任意ですが、入力しておくと管理上便利です。)
最終チェックでアナリティクス上でも動作確認しておくと安心です。「リアルタイム」で自分のアクセスが確認できれば問題ありません。タグ、またはトリガーの設定に誤りがないか再度チェックしましょう。
GA4の初期設定
GA4の移行が完了し、計測が確認できたら、プロパティ・データストリームの初期設定まで行っておきましょう。
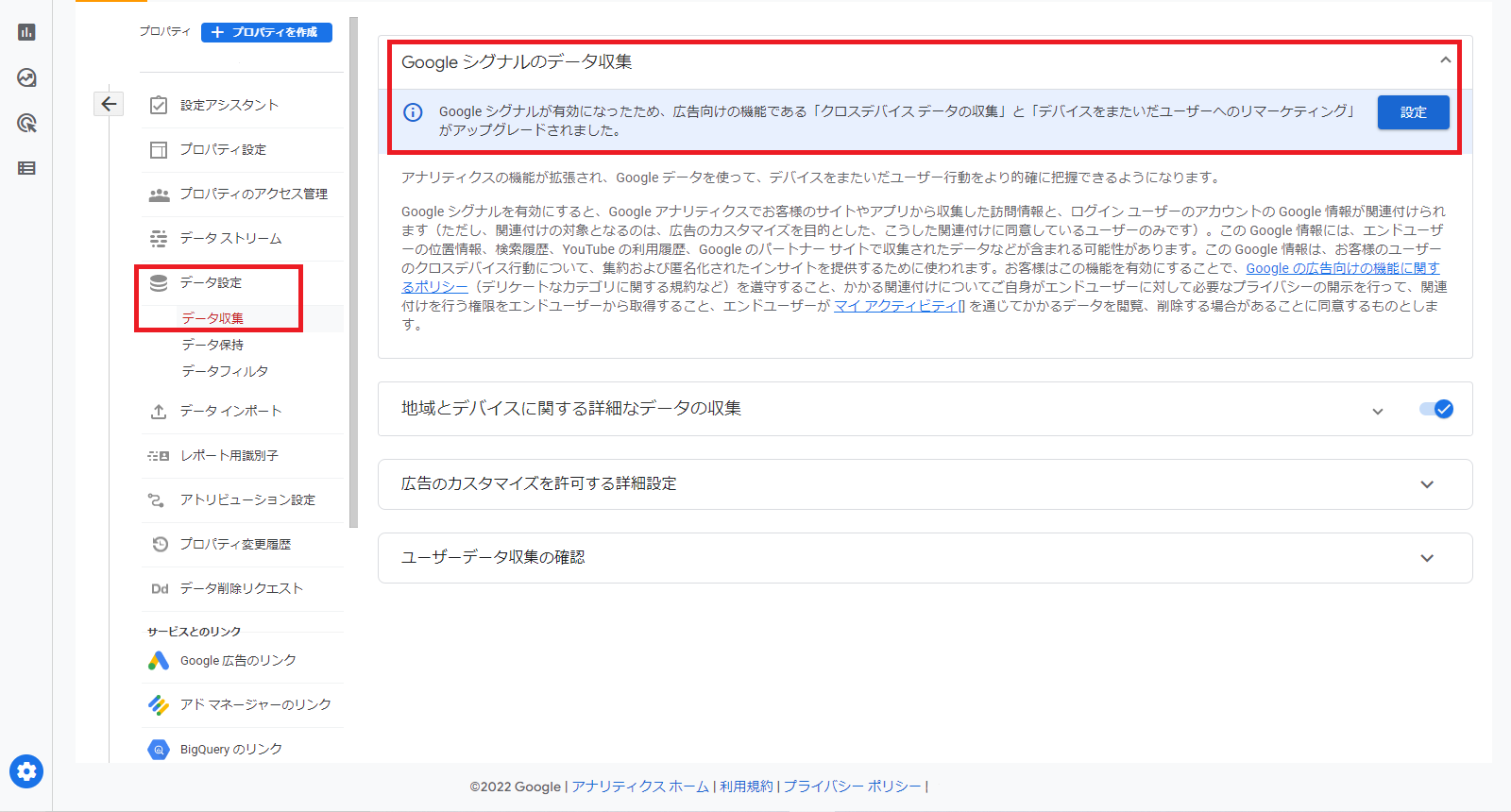
1.Googleシグナルを有効にする

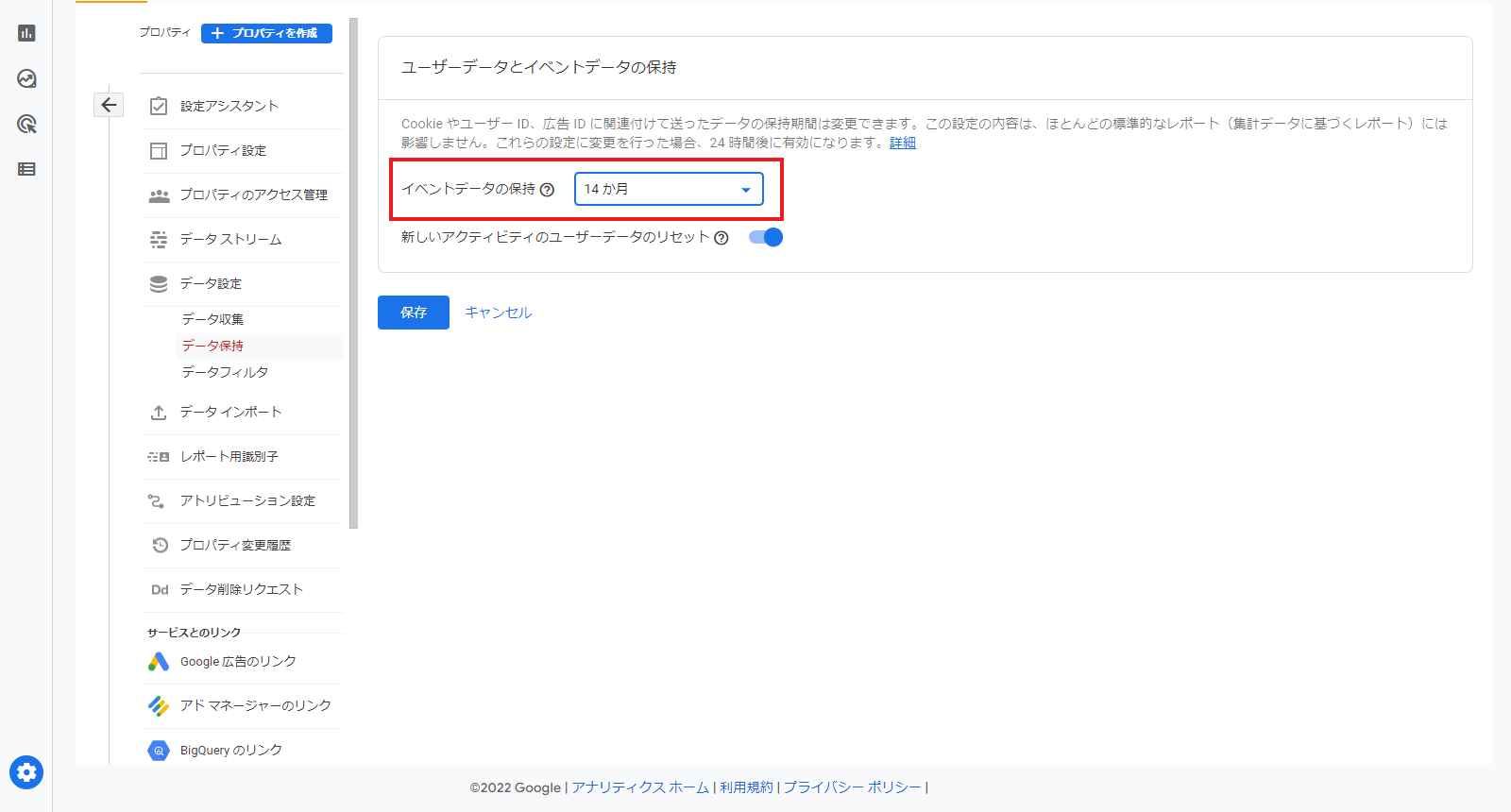
2.データ保持期間を最大の"14ヵ月"に設定する

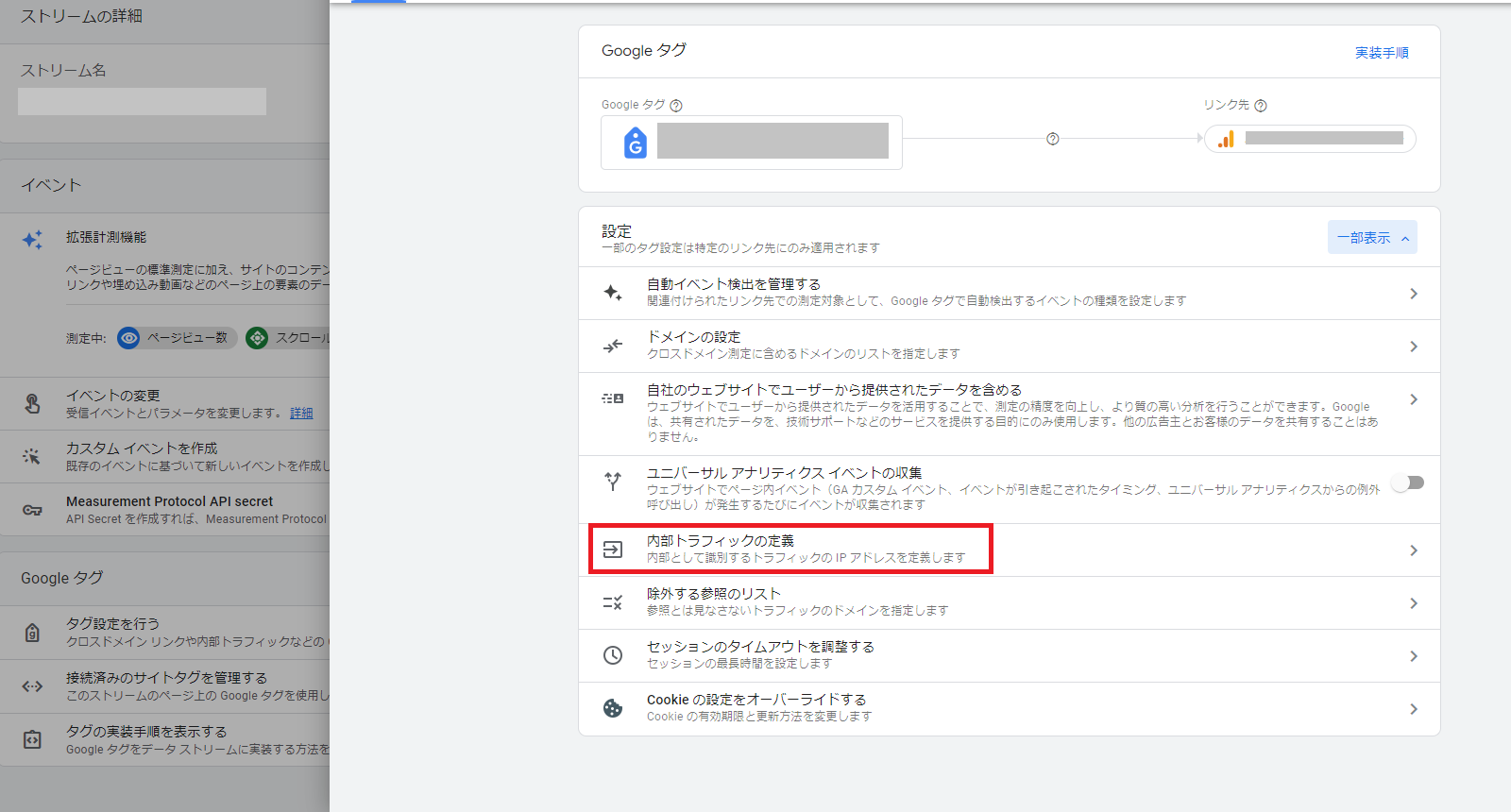
3.関係者アクセスを除外する


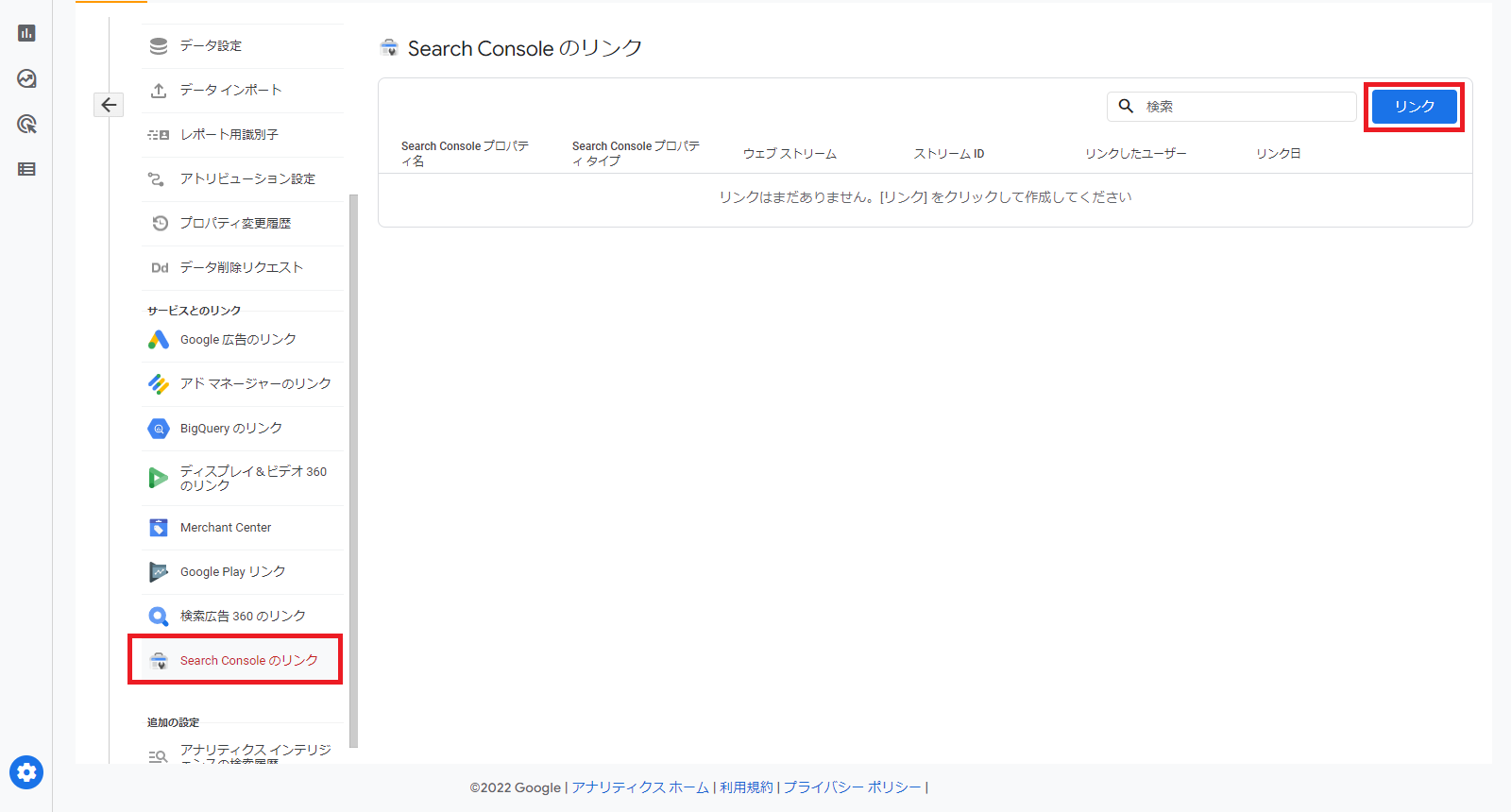
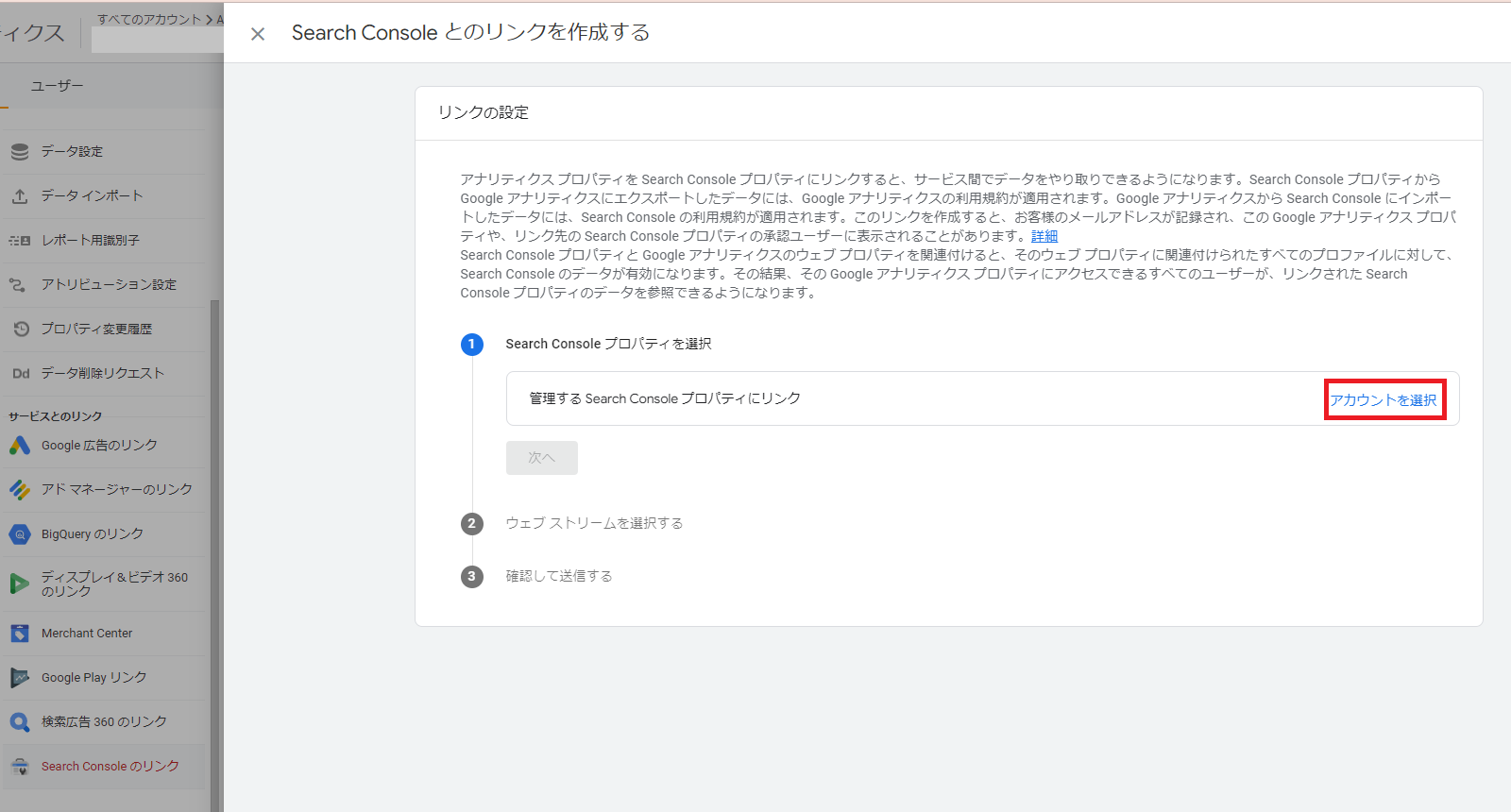
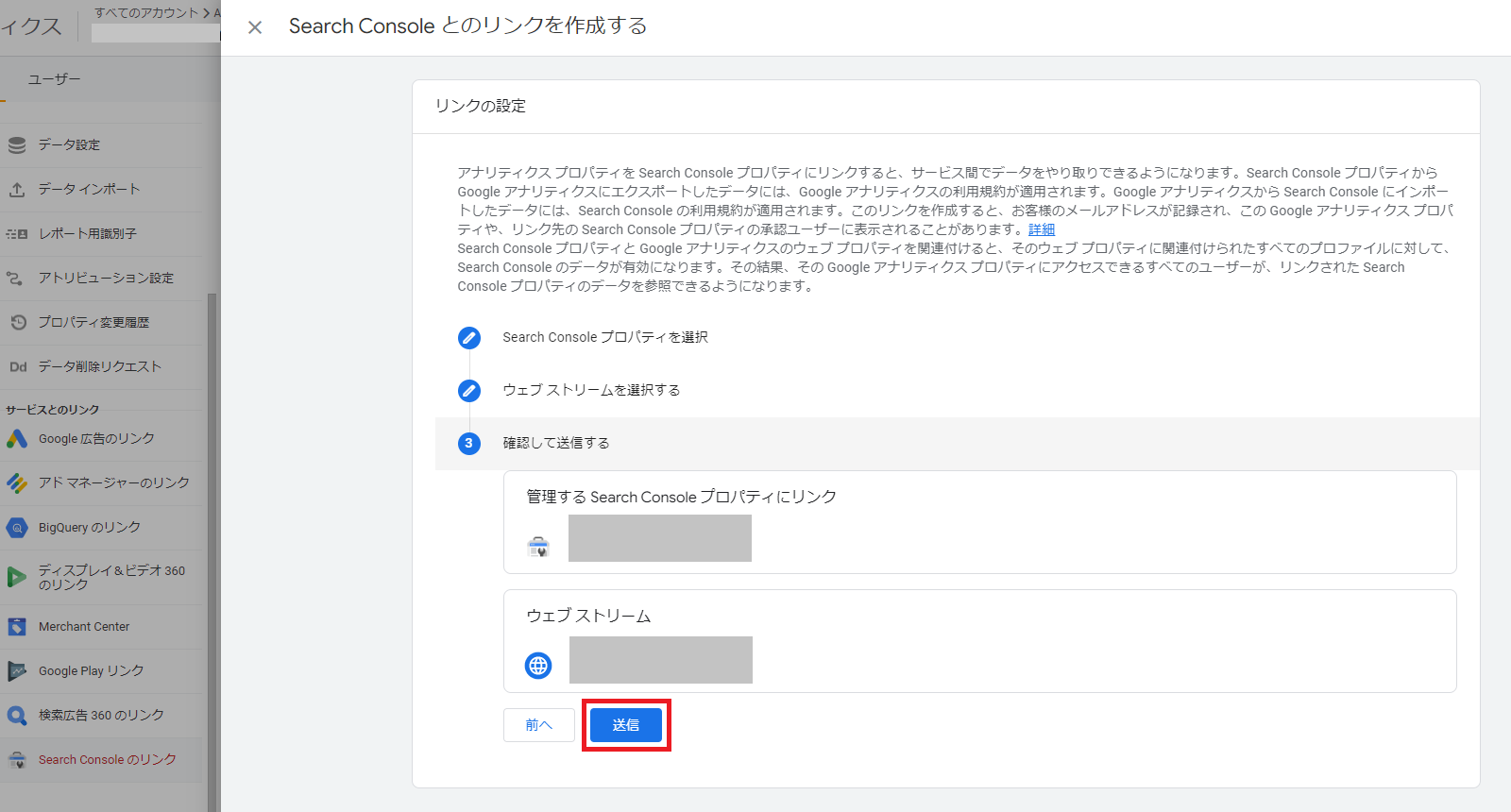
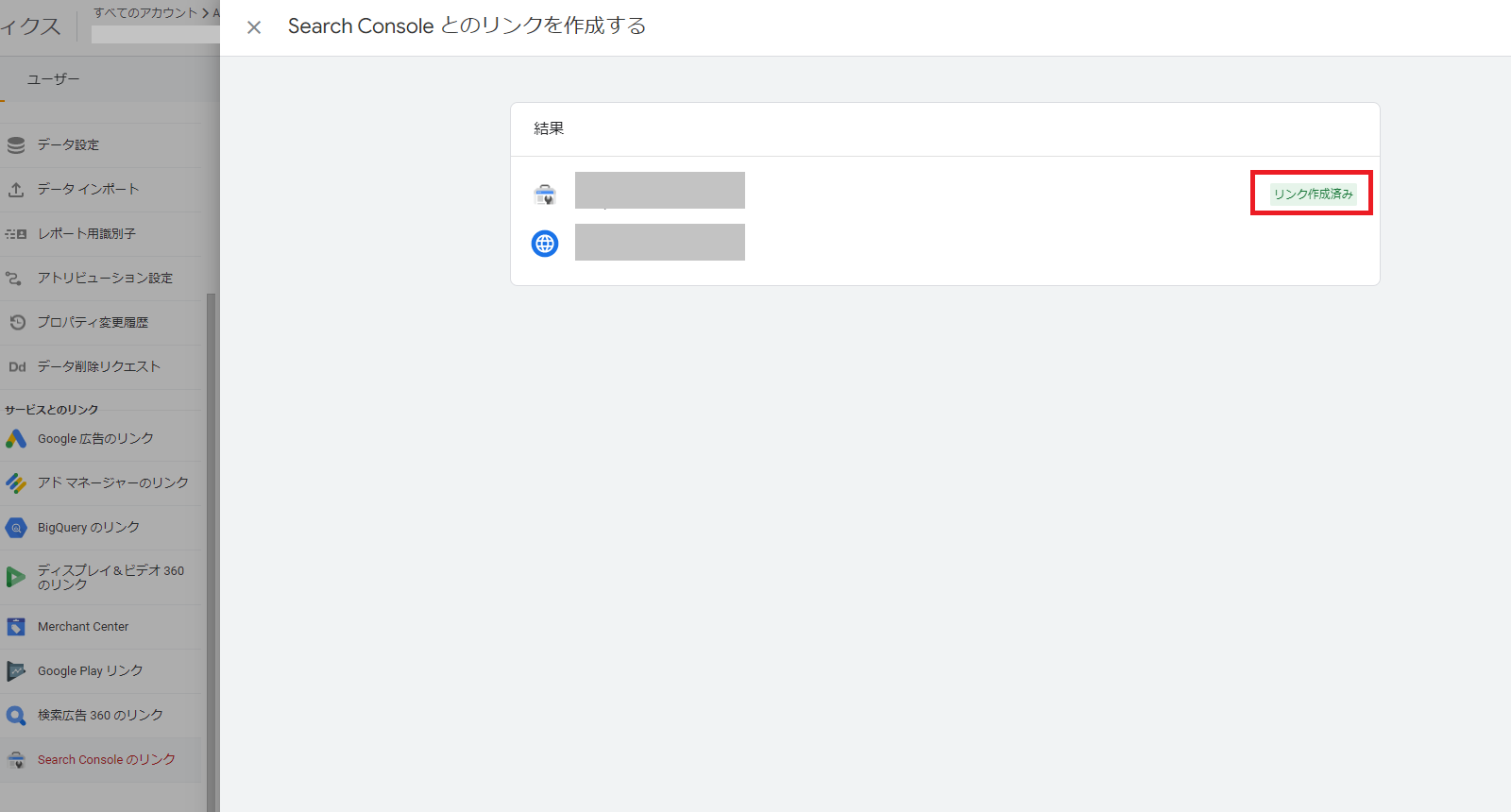
4.サーチコンソールと連携する




7.GA4についてよくある質問
リリースからまだ時間が経ってないことから「GA4についてまだよくわからない」と感じる人も多いでしょう。
GA4についてよくある質問をいくつかご紹介します。
GA4に移行したら、UAのデータは消去される?
GA4に移行してもUAのデータは消去されません。
GA4とUAは全く異なるシステムであるため、移行時に解析データが上書きされる心配はありません。旧UAで作成したプロパティは設定していた状態のまま残ります。
GA4に移行後は、UAは使用できなくなる?
移行後もUAの使用は可能です。しかし、UAのサポート終了後は測定自体ができなくなります。
さらに、解析データの閲覧についてはサポート終了後、GA4が主流となっていき、UA自体が使えなくなるという可能性はあるでしょう。どちらにしても、アクセス保証期間の2024年1月以降は、UAへのアクセスが可能かもわからないため、今のうちから使用できなくなる想定は必要です。
GA4とUAを同時に利用することはできる?
UAの計測が終了する2023年7月1日まではGA4と同時に利用が可能です。
これからGA4を導入するという場合、UAとGA4を並行して使用するのをおすすめします。UAをメインとして使いながら、GA4の分析データも数ヶ月分溜めておくとUA廃止後も参考データがストックでき、便利に利用できるでしょう。
いずれはGA4が主流となることは明白なので、GA4の機能を使いこなせるよう学習していきましょう。
まとめ
「プライバシーの尊重」や「プラットフォームの変化」により生まれたGA4。
UA廃止に至ることになった、世界的な「Cookie規制対応」は日本でも他人事ではありません。日本の企業でもCookie対策の重要さについて把握しておく必要があるでしょう。
GA4の移行タイミングはUAが終了する直前ではなく、十分に時間を持って切り替えましょう。今後はGA4のシステム理解を深めていくことが必要不可欠といえます。
Priv Techでは、GA4の移行サービスも提供しています。「自社で対応するには不安が...」とお悩みの方は、是非一度お問合せください。
>>Priv Tech問い合わせフォームはこちら
